在 Swift 中,只要繼承 Codable Pr […]
Continue reading【圓素食】中和圓通路上素食簡餐,靠雙和醫院
「圓素食」是在雙和醫院附近的一家素食簡餐,裡頭有賣 […]
Continue reading首竹素塹埔里店 ~ 素食的鹹酥雞,宵夜選擇
「首竹素塹」是一家炸物連鎖店,而這家連鎖店在苗栗、 […]
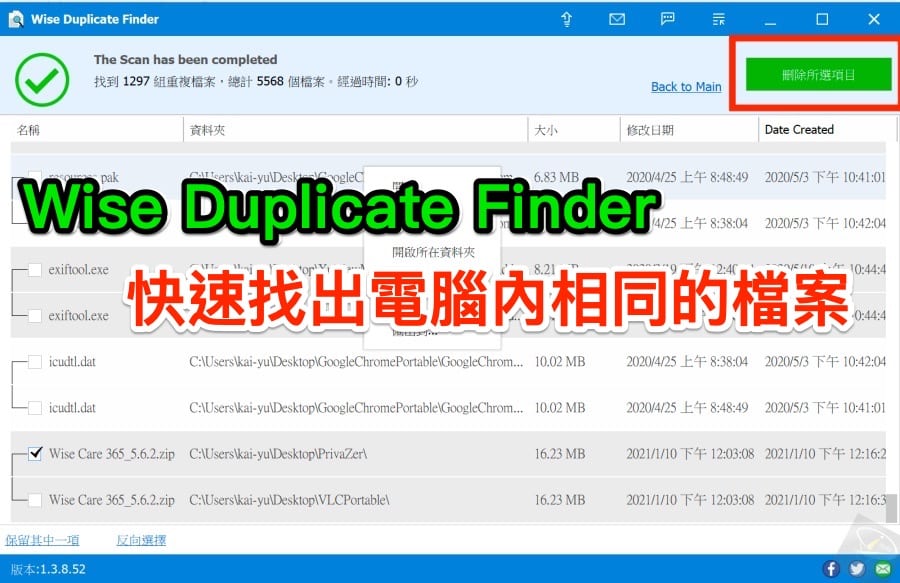
Continue readingWise Duplicate Finder 2.0.4 中文版 ~ 快速找出電腦內相同的檔案
Wise Duplicate Finder 是 W […]
Continue readingWise Auto Shutdown 2.0.4 中文可攜版 ~ 讓電腦自動關機、重新開機、登出、休眠、睡眠
Wise Auto ShutDown Portab […]
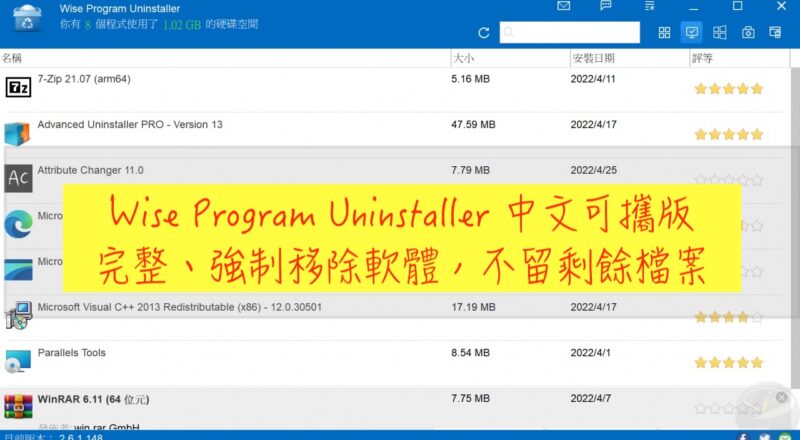
Continue readingWise Program Uninstaller 3.1.6 中文可攜版 ~ 完整、強制移除軟體,不留剩餘檔案
大部份的程式在移除之後,都不會徹底將自己刪除乾淨, […]
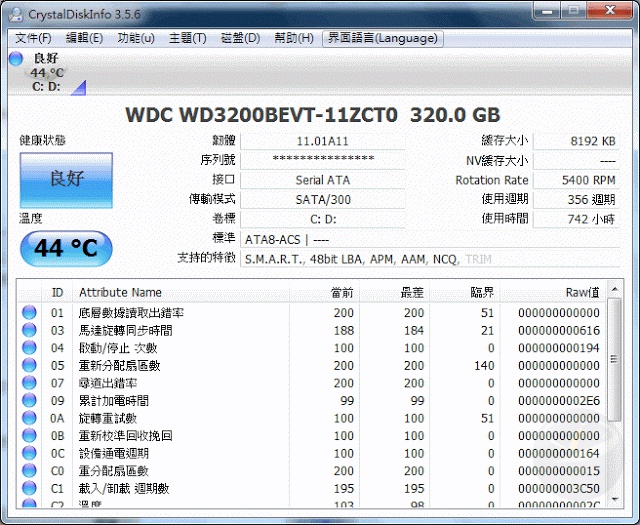
Continue readingCrystalDiskInfo 9.1.1 中文可攜版 ~ 快速檢測你的硬碟健康狀態
如果是電腦的核心是CPU,那麼碟硬碟肯定是人類操作 […]
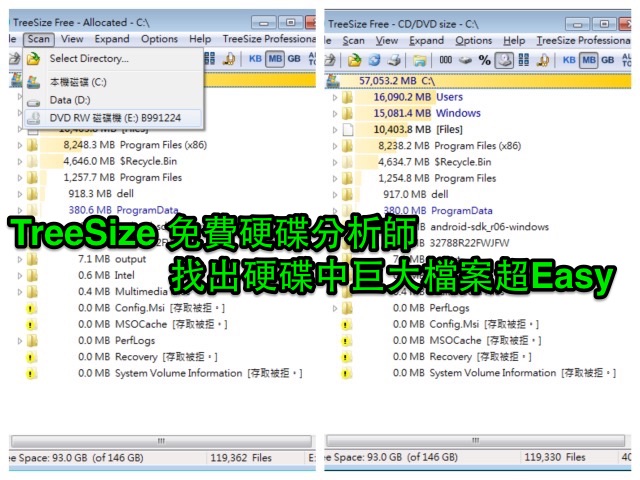
Continue readingTreeSize 4.7.0.522 英文可攜版~ 揪出佔用硬碟空間的怪獸資料夾
TreeSize Portable 是一個分析硬碟 […]
Continue readingAlcohol 120% 2.1.1.2201 中文安裝版 ~ 老牌的虛擬光碟軟體
Alcohol 120% 是一套超老牌的虛擬光碟軟 […]
Continue readingApp 《台北等公車》 ~ 精準掌握北北基公車資訊、微笑單車數量 (iOS 1.72.0 / Android 1.72.2)
台北等公車 App 是一套好用的等公車 APP,也 […]
Continue reading![[Swift] class 在繼承時如何正確使用 Encoder 1 swift 1](https://www.inote.tw/wp-content/uploads/2020/02/swift-1.png)