LinkWithIn 是一個非常有趣的服務,它提供了一段非常簡單的程式碼,自動藉由文章的標籤、標題等資料,來選出相關的文章,並且用縮圖的方式顯示出來。由於圖片在人的思考模式和視覺觀感上,往往都比以往的純文章而吸引人,所以如果你想要增加你網站的流量,又不想以前的文章被埋沒,不妨來試試此一服務吧!
Step 1.
首先,先進入「LinkWithIn的官方網站」,並且輸入你的電子郵件信箱、網址等。而在「Width」則是可以設定你要顯示幾篇相關文章,最少為五篇,最多為三篇。而在「Platform」的部份,如果你是Pixnet、天空等,則選擇「Other」。至於如果你是無名小站的用戶,以下的內容你就可以忽略了。設定完成後,按下【Get Widget】即可。如果你的部落格為暗底亮字,那麼請勾選「My blog has light text on a dark background」。

Step 2.
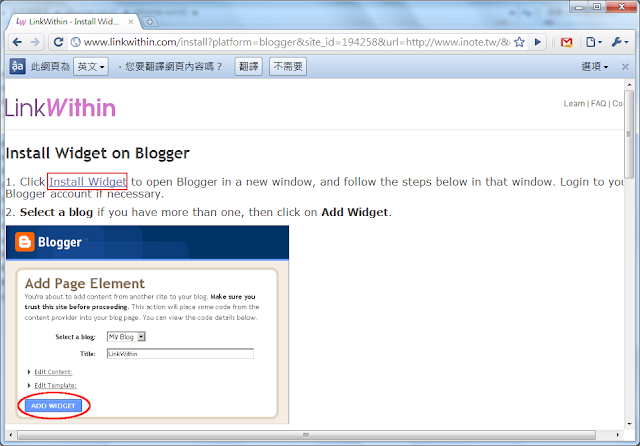
如果你在「Platform」是選擇Blogger,那麼接下來,按下【Install Widget】;如果你是選擇【Other】,那麼請直接跳到「Step 4」。

Step 3.
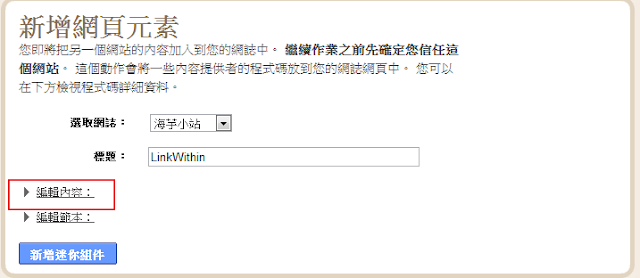
如果你是選擇Blogger,那麼接下來會要你設定加入側邊欄的標題,你也可以按下〔編輯內容〕來獲取程式碼。

Step 4.
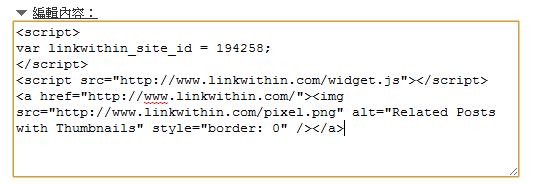
而以下這一段範例程式碼,就是你加入了這個服務而給你的程式碼。只要是有支援JavaScript的部落格都可以使用。

Step 5.
而如果你修改關此套件的標題,如要改成「你可能有興趣的文章」,那麼只要在「var linkwithin_site_id = xxxx;」後面加入「var linkwithin_text=’你可能有興趣的文章:’;」即可。而以下的程式碼則為範例,其中「linkwithin_site_id」為獲取的id。
